Maximilian Gruber,
Web Developer
Hi, I'm Max!
Welcome to my little corner of the internet!
I'm a Full Stack Web Developer based in Paris, skilled in MERN stack.

"Hello World", Meet Max!

I’m Maximilian Gruber (yes, like the bad guy in Die Hard). I’m a NaN (😜) year old Junior Full Stack Web Developer graduated from Ironhack’s 10-week immersive bootcamp in Paris, France in 2020. In a past life I had a career in Hospitality, and am now keen to start off my digital career using my newfound skills in MERN Stack.
I am a tri-cultural person fluent in English, French and German allowing me to insert myself easily in any work culture or conversation, while also having a heck of a time deciding who I'm backing in football competitions.
Given the right guidance, my goal is to become a successful Full Stack Developer.
Technology leads, society follows. I want to be at the heart of that change. I want to make a difference.
Thanks to my past experiences in management within the Hospitality sector, I know what it is like to have to learn things quickly solve issues spontaneously and, most of all, how to work harmoniously with coworkers whilst facing important tasks and deadlines
I'm excited to make the leap and continue improving my skills, as well as myself, with the right company. Feel free to contact me with any job opportunities and/or vegetarian recipes that don't include coriander.
Fun facts about me
- I love movies!
I'm a huge fan of all kinds of movies. I'm also a movie business encyclopedia rivalling imDb and Wikipedia. Try me!
- I can't work without music!
Music gives me the rhythm and beat I need to pump the productivity, whatever I do.
- I have a wicked sense of humor
With at least 15 LOL moments a day, humor is an important part of how I get through my day.
- Stand-Up comedy is my jam!
I watch an incredible amount of it, but I really wish I could also do it.
- I'm a "Disney Baby"
My parents met working for Disneyland Paris. If it hadn't been for the most magical place on Earth, I wouldn't be here.
- I have stickamadidusphobia
I have a repulsion towards wet, damp or dirty plastic (in the form of shrink wrap or plastic shopping bags).
- I love animals!
I have to put whatever I'm doing on hold when I see a cat!
Knowledge
Full Stack Web Development
I am trained in the MongoDB, Express, React, Node stack and Python. I have also explored Vue, Golang and SQL.
Responsive Design
I have laid enormous work into responsive design so that my projects always keep the same spirit on desktop or smaller screens.
SEO & Performance
I am regularly searching how to stay on top of fast-changing trends with Google. I also have a keen interest in webpage performace optimization.
Testing & Debugging
I ran into countless bugs but I've managed to fix a lot of them too. I'm trained in Cypress and Jest.
Teamwork
I have experience collaborating on projects with 2+ people, while using git versioning and Slack.
Hosting
Through my freelancing work, I have used Heroku and started using AWS hosting. I also use Netlify.
Technical Skills
Programming Languages & Engines
- JavaScript(ES6) / HTML5 / CSS3 / Node / Python(Pandas)
Front-End Frameworks
- React (with Hooks & Redux) / NextJs / Vue (with Vuex)
Front-End Libraries
- Material UI / Tailwind / Semantic UI / Vuetify / Bootstrap
Back-End Frameworks
- Express / Mongoose
Database Types
- MongoDB / ArcGIS Hub
Programming Tools
- Visual Studio Code / ArcGIS API for JavaScript / CLI / Heroku / Netlify / Git / GitHub / Postman / npm & yarn
Community Tools
- Slack / Zoom / Stack Overflow / Medium / Notion / Trello
Currently Learning:
- Golang / SQL / TypeScript

upcoming
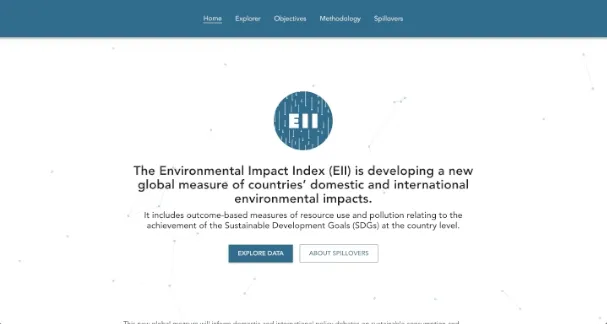
Bilateral Spillovers Dashboard
Data Visualization
Description: This data visualization tool tracks bilateral spillover effects that one country has over another. This new global measure will inform domestic and international policy debates on sustainable consumption and production in the context of Agenda 2030, the SDGs and the Paris Climate Agreement.
Technologies used: Next.Js / Nivo charts
- Expected
- TBD
AFTER

BEFORE

upcoming
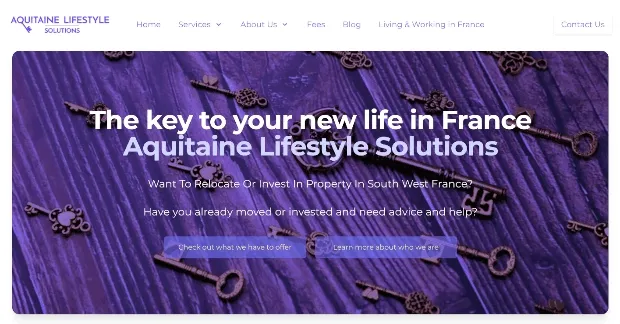
Aquitaine Lifestyle Solutions
Brochure Website
Description: Freelance mission project for a business consultancy company in the South-West of France. The company wanted a remodel and facelift of their old website to appeal to a larger clientele of all age groups. I designed the new website on a completly different technical stack keeping mostly the content. As the client has the intentions to appeal to a international demographic, the website content is in English, French and German.
Technologies used: React.JS / TypeScript / Tailwind
- Expected
- TBD

Tenth project at SDSN
Global Commons Stewardship Index 2022
Data Visualization
Description: The GCSI is a composite of the latest breakthroughs in sustainability indicators, focusing attention on how countries are affecting the Global Commons both within their borders and through impacts embodied in trade and consumption (so-called “international spillovers”).
Technologies used: Next.Js
- Created
- 2022-2023
- Duration
- 1 year

Ninth project at SDSN
Benin Sustainable Development Report 2023
Data Visualization
Description: It presents Benin's starting point in its new commitment to the implementation of the 2030 Agenda following the inaugural issue of the SDG Eurobond in 2021. It is the first report to provide an independent analysis of the country's SDG performance and trends compared to the Economic Community of West African States (ECOWAS) as well as the policies and progress.
Technologies used: Next.Js
- Created
- 2023
- Duration
- 3 weeks

Eighth project at SDSN
All-in-one Data Hub
Data Visualization
Description: The Esri ArcGIS powered interactive maps showcase the performance of countries on each of the 17 Sustainable Development Goals. Visualize countries' current performance or visualize trends to see which countries are on track.
Special implemented features: Extensive use of the Esri's ArcGIS API for JavaScript. Use of Python to format datasets for ArcGIS Hub upload.
Technologies used: Next.Js / ArcGIS API for Javascript
- Created
- 2023
- Duration
- 1 year

Seventh project at SDSN
SDG Transformation Center
Website
Description: The SDG Transformation Center is an initiative of the UN Sustainable Development Solutions Network (SDSN) and operates under the leadership of Prof. Jeffrey Sachs. The Center leverages data and insights but also the convening power of the largest network of researchers and scientists mobilized for the SDGs.
Technologies used: Next.Js / Tailwind
- Created
- 2023
- Duration
- 20 weeks

Sixth project at SDSN
Sustainable Development Report 2023
Data Visualization
Description: At the halfway mark to 2030, the Sustainable Development Report 2023 takes stock of progress made and discusses priorities to restore and accelerate SDG progress. Published on the eve of the 2023 Paris Summit for a New Global Financial Pact, this year’s edition focuses specifically on the need to scale up development finance and to reform the global financial architecture to support the SDGs.
Special implemented features: The data explorer: A tool customize your visual charts and deep-dive into the data
Technologies used: Next.Js / Nivo charts
- Created
- 2023
- Duration
- 6 weeks

Fifth project at SDSN
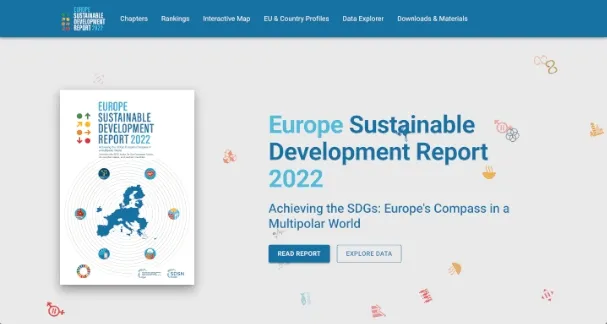
Europe Sustainable Development Report 2022
Data Visualization
Description: The Europe Sustainable Development Report 2022 (4th edition) was prepared by a team of independent researchers at the UN Sustainable Development Solutions Network (SDSN) in collaboration with SDSN Europe. It builds on the methodology of the annual Sustainable Development Report, including the SDG Index and Dashboards, issued by the SDSN and Bertelsmann Stiftung since 2016.
Special implemented features: The data explorer: A tool customize your visual charts and deep-dive into the data
Technologies used: Next.Js / Nivo charts
- Created
- 2022
- Duration
- 3 weeks

Update of my first freelance mission
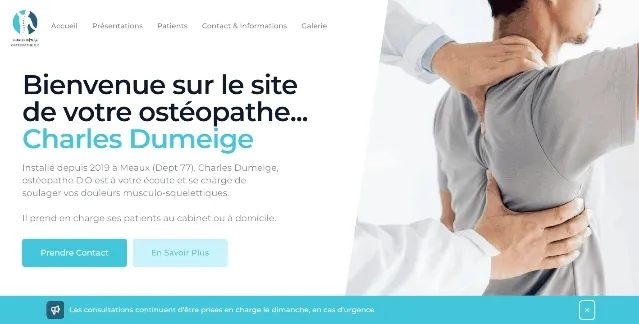
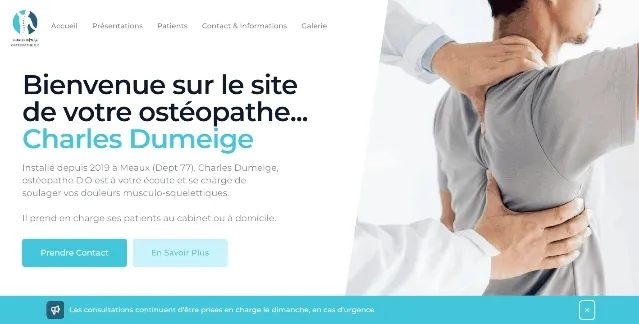
Charles Dumeige Osteopathe D.O
Advanced Brochure Website
Description: Freelance mission project for the same osteopath but this time for Sartrouville and Paris, France. The website works as an electronic business card for the client and it also has the function to explain in greater detail what his profession consists of.
Technologies used: Next.Js / Tailwind
- Updated
- 2022
- Duration
- 2 weeks

First project at SDSN
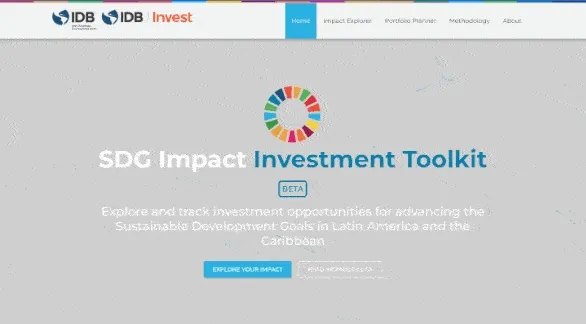
SDG Impact Investment Toolkit BETA
Data visualization
Description: A toolkit developed in partnership with the Inter-american Development Bank that offers an "ex-ante" analysis to explore and track investment opportunities for advancing the Sustainable Development Goals in Latin America and the Caribbean.
Technologies used: Next.Js

My second freelance mission
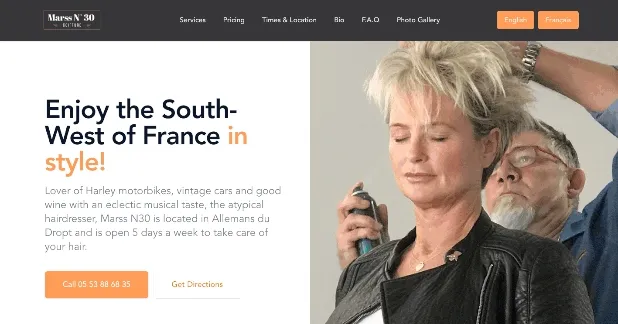
Marss N30
Brochure Website
Description: Freelance mission project for a hairdressing salon in the South-West of France. The client wanted a simple and elegant website for all age groups. As the clientele of the salon is varied, the website content is in English and French.
Technologies used: React.JS / Tailwind
- Created
- 2021
- Duration
- 3 weeks

My first freelance mission
Charles Dumeige Osteomeaux
Advanced Brochure Website
Description: Freelance mission project for an osteopath in Meaux, France. The website works as an electronic business card for the client and it also has the function to explain in greater detail what his profession consists of. This was my first project for the medical sector.
Technologies used: Vue.JS / Tailwind / MongoDB / Mongoose / Express.JS
- Created
- 2021
- Duration
- 8 weeks

My final project at ironhack
COSMOUSSE
Full MERN Stack Mobile Application
Description: An application for a user to create an account and pin-point on your map, the best beers you've had and keep an inventory of your best moments. A mobile application to always have in your pocket!
Special implemented features: Using MapBox, full user authentication using React.JS, use of libraries such as Semantics UI and Material UI.
Technologies used: HTML / CSS / JavaScript / MongoDB / Mongoose / Express.JS / React.JS
- Created
- 2020
- Duration
- 10 days

My second project at Ironhack
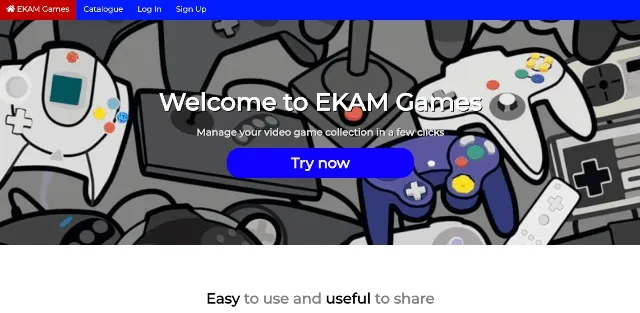
EKAM Games
Front & Back-End Responsive Website
Description: A website where you can create an account and select video games (from an API connecting us to 350 thousand video games) to add to your wishlist, or your owned games list. A fully responsive website to have at home or on-the-go on your smartphone. Designed with 2 other classmates who are also passionate about video games.
Technologies used: HTML / CSS / JavaScript / Handlebars / MongoDB / Mongoose / Express.JS
- Created
- 2020
- Duration
- 5 days

My first project at ironhack
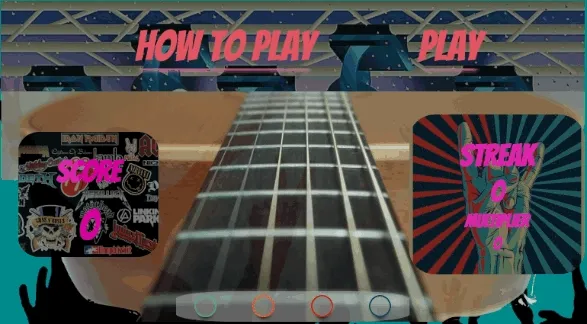
Iron Guitar
Front-End Game Application
Description: An imitation of world-known video game Guitar Hero where the player needs to hit the notes as they align with the fret-board. The higher your streak, the higher the points multiply.
Technologies used: HTML / CSS / JavaScript
- Created
- 2020
- Duration
- 5 days
- Am I open to working remotely?
- Yes. I can work from home or an office (as long as it's France).
- What job offers interest me?
- I'm looking mostly for permanent full time contracts as Full Stack, Front-End or Back-End Web Developer.
- Am I open to learning new non-human languages and technologies?
- Yes, absolutely. My goal is to learn as much as I can from this industry.
- If I speak 3 languages, what language do I dream in?
- It depends about who, what and/or when the dream is about.
- Do I like the color blue?
- Yes. Yes, I do.
- What is the meaning of life?
- 42.
Contact Me
Contact information
I would love to hear from you!
Feel free to contact me by email, phone or this form.
- Phone number
- +33 (0) 6 98 20 29 59
- maxjgruber@gmail.com