Maximilian Gruber,
Web Developer
Hallo, ich bin Max!
Willkommen in meiner kleinen Ecke des Internets!
Ich bin Full Stack Web Developer in Paris, mit Spezialisierung in MERN stack.

"Hello World", hier Max!

Ich heiße Maximilian Gruber (ja, wie der Erzbösewicht in Stirb langsam ). Ich bin NaN (😜) Jahre alt und habe kürzlich das 10-wöchige Bootcamp Intensivtraining als Junior Full Stack Web Developer in Paris erfolgreich absolviert. Zuvor hatte ich mich einer Karriere im Managementbereich von Gastronomie und Catering gewidmet, bin jetzt aber Feuer und Flamme, eine digitale Karriere mit Hilfe meiner neugewonnenen Kenntnisse im MERN Stack zu beginnen.
Ich bin in einem tri-kulturellen Familienkontext aufgewachsen und spreche fließend Englisch, Französisch und Deutsch. Diese mehrsprachigen Fähigkeiten erlauben mir, mich problemlos in jeder Arbeitskultur und -konversation zurechtzufinden und schnell zu integrieren. Der einzige Nachteil besteht darin, dass ich mich leider stets entscheiden muss, wessen nationale Seite ich bei großen Sportereignissen unterstütze.
Mein Ziel und mein Bestreben sind, mittels entsprechend qualifizierter und beharrlicher Weiterentwicklung ein erfolgreicher Full Stack Developer zu werden.
Die Technologie gibt die Richtung an, die Gesellschaft folgt den Vorgaben. Ich will an diesem komplexen Entwicklungsprozess aktiv teilhaben und ihn vor allem positiv und kreativ beeinflussen.
Dank meiner früheren Erfahrungen im Gastronomie- und Restaurationsmanagement habe ich eine schnelle Auffassungsgabe entwickelt, ich weiß, wie man Situationen spontan, effizient und erfolgreich meistert, und vor allem wie man harmonisch und strukturiert im Team mit Kollegen zusammenarbeitet, wenn wichtige Verpflichtungen, Stress und Zeitdruck adäquate Lösungen erfordern.
Ich freue mich darauf, diesen neuen Lebensabschnitt einzuleiten und möchte mich in meinen Kenntnissen und Fähigkeiten, aber auch als Mensch, durch herausfordernde Arbeitssituationen weiter entwickeln. Falls Sie eine Verwendungsmöglichkeit für meine strebsamen Talente sehen, wäre ich Ihnen für eine Kontaktaufnahme sehr verbunden. Ansonsten können Sie mir auch gerne vegetarische Kochrezepte zukommen lassen, aber bitte ohne Koriander.
Lustige Fakten über mich
- Ich liebe Filme!
Ich bin ein großer Fan von Filmen aller Art. Ich bin auch eine Film-Business-Enzyklopädie, die sich mit imDb und Wikipedia messen kann. Probieren Sie mich aus!
- Ohne Musik kann ich nicht arbeiten!
Musik gibt mir den Rhythmus und den Antrieb, den ich brauche, um die Produktivität zu steigern, egal was ich tue.
- Ich habe einen boshaften Humor
Mit mindestens 15 LOL-Momenten pro Tag ist Humor ein wichtiger Bestandteil meines Alltags.
- Stand-Up-Comedy ist meine große Leidenschaft!
Ich schaue mir unglaublich viel davon an, aber ich wünschte wirklich, ich könnte es selber tun.
- Ich bin ein “Disney-Baby"
Meine Eltern lernten sich kennen, als sie für Disneyland Paris arbeiteten. Wenn es nicht den magischsten Ort der Welt gegeben hätte, wäre ich nicht hier.
- Ich habe Stickamadidusphobie
Ich habe eine Abneigung gegen nasses, feuchtes oder schmutziges Plastik (in Form von Schrumpffolie oder Plastiktüten).
- I liebe Tiere!
Ich muss alles, was ich tue, auf Eis legen, wenn ich eine Katze sehe!
Wissen
Full Stack Web Development
Ich bin im MongoDB-, Express-, React-, Node-Stack und Python ausgebildet. Ich habe auch Vue, Golang und SQL erforscht.
Responsive Design
Ich habe enorm viel Arbeit in Responsive Design gesteckt, damit meine Projekte auf Desktop- oder kleineren Bildschirmen immer den gleichen Charakter behalten.
SEO & Leistung
Ich suche regelmäßig nach Möglichkeiten, um mit Google über sich schnell ändernde Trends auf dem Laufenden zu bleiben. Ich interessiere mich auch sehr für die Optimierung der Webseiten-Performance.
Testing & Debugging
Ich bin auf unzählige Fehler gestoßen, aber ich habe es auch geschafft, viele davon zu beheben. Ich bin in Cypress und Jest ausgebildet.
Zusammenarbeit
Ich habe Erfahrung in der Zusammenarbeit an Projekten mit mehr als 2 Personen, während ich git Versioning und Slack verwende.
Hosting
Durch meine freiberufliche Tätigkeit habe ich Heroku verwendet und angefangen, AWS-Hosting zu verwenden. Ich verwende auch Netlify.
Technische Fähigkeiten
Programmiersprachen & Engines
- JavaScript(ES6) / HTML5 / CSS3 / Node / Python(Pandas)
Front-End Frameworks
- React (mit Hooks & Redux) / NextJs / Vue (mit Vuex)
Front-End Libraries
- Material UI / Tailwind / Semantic UI / Vuetify / Bootstrap
Back-End Frameworks
- Express / Mongoose
Datenbanktypen
- MongoDB / ArcGIS Hub
Programmiertools
- Visual Studio Code / ArcGIS API for JavaScript / CLI / Heroku / Netlify / Git / GitHub / Postman / npm & yarn
Community Tools
- Slack / Zoom / Stack Overflow / Medium / Notion / Trello
Gegenwärtig im Lernprozess von:
- Golang / SQL / TypeScript

Gegenwärtig in Arbeit
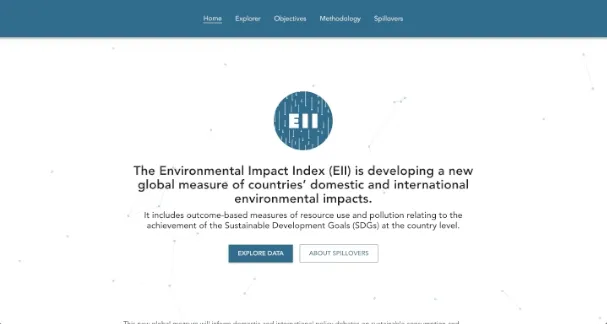
Bilateral Spillovers Dashboard
Datenvisualisierung
Beschreibung: Dieses Datenvisualisierungstool verfolgt bilaterale Spillover-Effekte, die ein Land auf ein anderes ausübt. Dieses neue globale Maß wird die nationalen und internationalen politischen Debatten über nachhaltigen Konsum und nachhaltige Produktion im Kontext der Agenda 2030, der SDGs und des Pariser Klimaabkommens beeinflussen.
Verwendete Technologien: Next.Js / Nivo charts
- Fälligkeit
- TBD
NACH

VOR

Gegenwärtig in Arbeit
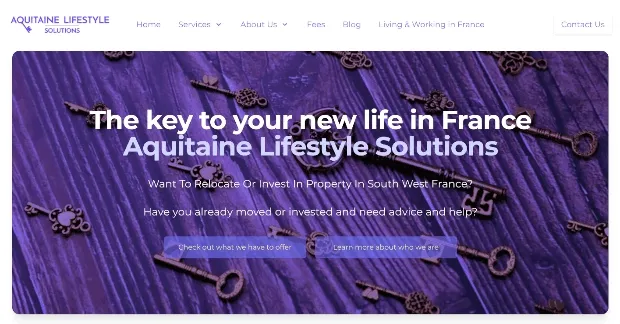
Aquitaine Lifestyle Solutions
Werbebroschüre und Webauftritt
Beschreibung: Unabhängiges Auftragsprojekt für eine Firma für Unternehmensberatung in Südwest-Frankreich. Das Unternehmen benötigt eine radikal neu gestaltete und attraktivere Version ihres bisherigen Webauftritts, um durch eine zeitgemäße Aktualisierung einen erweiterten Kundenkreis in allen Altersschichten zu erreichen. Ich habe die neue Website auf einem völlig anderen technischen Stack entworfen, wobei hauptsächlich der Inhalt beibehalten wurde. Da das Unternehmen auch geographisch eine Ausdehnung in ganz Europa anstrebt, werden die sprachlichen Inhalte des Projekts in Englisch, Französisch und Deutsch konzipiert.
Verwendete Technologien: React.JS / TypeScript / Tailwind
- Fälligkeit
- TBD

Zehntes Projekt bei SDSN
Global Commons Stewardship Index 2022
Datenvisualisierung
Beschreibung: Der GCSI ist eine Zusammenstellung der neuesten Durchbrüche bei den Nachhaltigkeitsindikatoren, die die Aufmerksamkeit darauf lenkt, wie Länder die globalen Gemeingüter sowohl innerhalb ihrer Grenzen als auch durch Auswirkungen in Handel und Konsum (sogenannte “internationale Spillover”) beeinflussen.
Verwendete Technologien: Next.Js
- Erstellt
- 2022-2023
- Dauer
- 1 Jahr

Neuntes Projekt bei SDSN
Benin Sustainable Development Report 2023
Datenvisualisierung
Beschreibung: Er stellt die Ausgangssituation Benins in seinem neuen Engagement für die Umsetzung der Agenda 2030 nach der Erstausgabe des SDG-Eurobonds im Jahr 2021 dar. Es ist der erste Bericht, der eine unabhängige Analyse der SDG-Leistungen und -Trends des Landes im Vergleich zur Wirtschaftsgemeinschaft Westafrikanischer Staaten (ECOWAS) sowie der Strategien und Fortschritte liefert.
Verwendete Technologien: Next.Js
- Erstellt
- 2023
- Dauer
- 3 Wochen

Achtes Projekt bei SDSN
All-in-one Data Hub
Datenvisualisierung
Beschreibung: Die interaktiven Karten von Esri ArcGIS zeigen die Leistung der Länder bei jedem der 17 Ziele für nachhaltige Entwicklung. Visualisieren Sie die aktuelle Leistung der Länder oder zeigen Sie Trends auf, um zu sehen, welche Länder auf dem richtigen Weg sind.
Speziell implementierte Funktionen: Ausführliche Nutzung der ArcGIS API von Esri für JavaScript. Verwendung von Python zur Formatierung von Datensätzen für den Upload in ArcGIS Hub.
Verwendete Technologien: Next.Js / ArcGIS API for Javascript
- Erstellt
- 2023
- Dauer
- 1 Jahr

Siebtes Projekt bei SDSN
SDG Transformation Center
Website
Beschreibung: Das SDG Transformation Center ist eine Initiative des UN Sustainable Development Solutions Network (SDSN) und arbeitet unter der Leitung von Prof. Jeffrey Sachs. Das Zentrum nutzt Daten und Erkenntnisse, aber auch die einladende Kraft des größten Netzwerks von Forschern und Wissenschaftlern, das für die SDGs mobilisiert wurde.
Verwendete Technologien: Next.Js / Tailwind
- Erstellt
- 2023
- Dauer
- 20 Wochen

Sechstes Projekt bei SDSN
Sustainable Development Report 2023
Datenvisualisierung
Beschreibung: Auf halbem Weg zum Jahr 2030 zieht der Bericht über nachhaltige Entwicklung 2023 eine Bilanz der erzielten Fortschritte und erörtert Prioritäten zur Wiederherstellung und Beschleunigung der SDG-Fortschritte. Die diesjährige Ausgabe, die am Vorabend des Pariser Gipfels 2023 für einen neuen globalen Finanzpakt veröffentlicht wird, konzentriert sich speziell auf die Notwendigkeit, die Entwicklungsfinanzierung zu erhöhen und die globale Finanzarchitektur zur Unterstützung der SDGs zu reformieren.
Speziell implementierte Funktionen: Der Data Explorer: Ein Werkzeug, mit dem Sie Ihre visuellen Diagramme anpassen und tief in die Daten eintauchen können
Verwendete Technologien: Next.Js / Nivo charts
- Erstellt
- 2023
- Dauer
- 6 Wochen

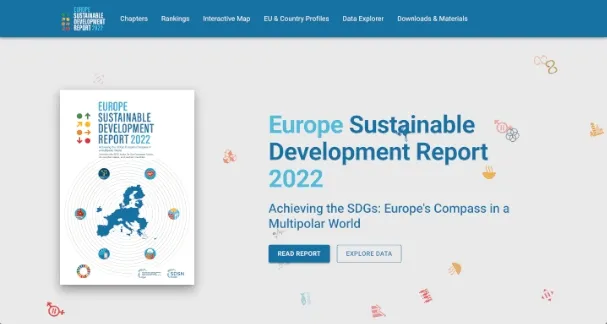
Zweites Projekt bei SDSN
Europe Sustainable Development Report 2022
Datenvisualisierung
Beschreibung: Der Bericht über die nachhaltige Entwicklung in Europa 2022 (4. Ausgabe) wurde von einem Team unabhängiger Forscher des UN Sustainable Development Solutions Network (SDSN) in Zusammenarbeit mit SDSN Europe erstellt. Er baut auf der Methodik des jährlichen Nachhaltigkeitsberichts auf, einschließlich des SDG-Index und der Dashboards, die vom SDSN und der Bertelsmann Stiftung seit 2016 herausgegeben werden.
Verwendete Technologien: Next.Js
- Erstellt
- 2022
- Dauer
- 3 Wochen

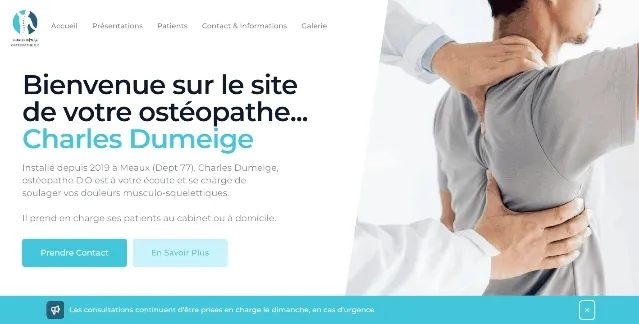
Update meiner ersten freiberuflichen Mission
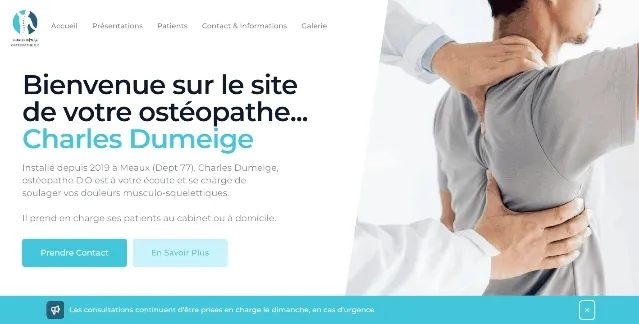
Charles Dumeige Osteopathe D.O
Hochentwickelte Werbebroschüre und Webauftritt
Beschreibung: Freiberufliches Projekt für denselben Osteopathen, aber dieses Mal für Sartrouville und Paris, Frankreich. Die Website fungiert als elektronische Visitenkarte für den Kunden und hat auch die Funktion, seinen Beruf näher zu erläutern.
Verwendete Technologien: Next.Js / Tailwind
- Erstellt
- 2022
- Dauer
- 2 Wochen

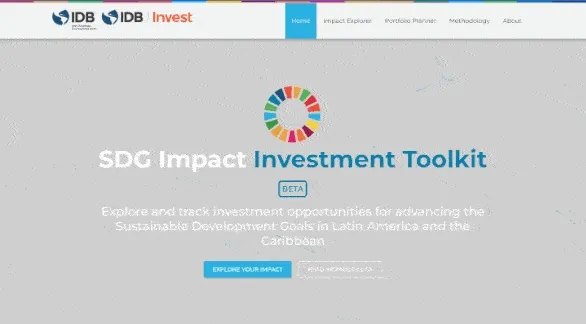
Erstes Projekt bei SDSN
SDG Impact Investment Toolkit BETA
Datenvisualisierung
Beschreibung: Ein in Zusammenarbeit mit der Inter-american Development Bank entwickeltes Toolkit, das eine Ex-ante-Analyse bietet, um Investitionsmöglichkeiten zur Förderung der Ziele für nachhaltige Entwicklung in Lateinamerika und der Karibik zu untersuchen und zu verfolgen.
Verwendete Technologien: Next.Js

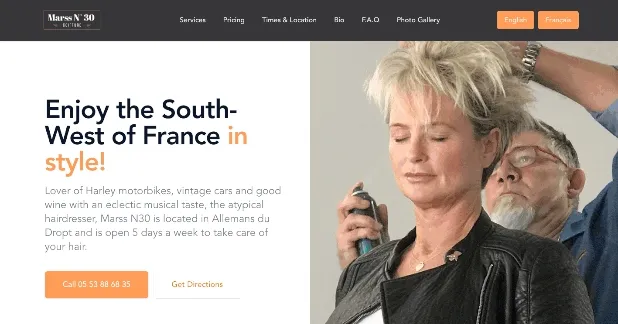
Zweites unabhängiges Auftragsprojekt
Marss N30
Werbebroschüre und Webauftritt
Beschreibung: Werbebroschüre und Webauftritt für einen neuen Frisörsalon im Süden Frankreichs. Der Kunde wünschte eine einfach gehaltene jedoch graphisch elegante und stilvolle Webseite, die gleichermaßen alle Alters- und Kundengruppen anspricht. Da die Kundschaft des Salons sehr vielschichtig ist, wurden die entsprechenden Inhalte auf Englisch und Französisch verfasst.
Verwendete Technologien: React.JS / Tailwind
- Erstellt
- 2021
- Dauer
- 3 Wochen

Erstes unabhängiges Auftragsprojekt
Charles Dumeige Osteomeaux
Hochentwickelte Werbebroschüre und Webauftritt
Beschreibung: Hochentwickelte Werbebroschüre und Webauftritt für eine osteopathische Praxis in Meaux, Frankreich. Die Webseite wurde als elektronische Geschäftskarte für den Kunden konzipiert und erläutert auch fachlich fundiert und allgemeinverständlich alle Aspekte von Therapie, Theorie und Behandlungsprinzipien dieser medizinischen Berufsgattung.
Verwendete Technologien: Vue.JS / Tailwind / MongoDB / Mongoose / Express.JS
- Erstellt
- 2021
- Dauer
- 8 Wochen

Mein Abschlussprojekt bei ironhack
COSMOUSSE
Full MERN Stack Mobile Application
Beschreibung: Eine app, auf der ein Benutzer sein eigenes Konto eröffnen und auch einen geographischen Marker setzen kann - um seine Lieblingsbiersorten und lokalen Entdeckungen / Erlebnisse zu speichern und für andere zu dokumentieren. Eine app, die allgegenwärtig und in der Tasche stets verfügbar ist.
Speziell implementierte Funktionen: Benützung von MapBox, full user authentication mit React.JS, benützung von Front-End Libraries wie Semantics UI and Material UI.
Verwendete Technologien: HTML / CSS / JavaScript / MongoDB / Mongoose / Express.JS / React.JS
- Erstellt
- 2020
- Dauer
- 10 Tage

Mein zweites Projekt bei ironhack
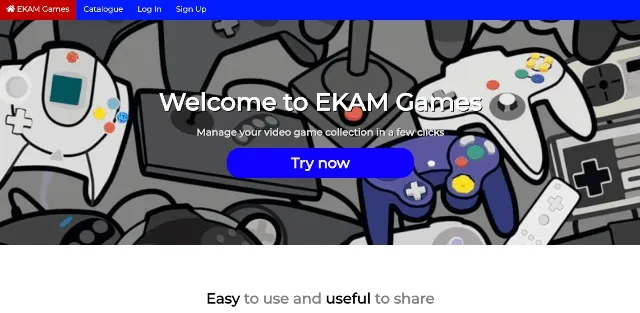
EKAM Games
Front & Back-End Responsive Website
Beschreibung: Eine Webseite, auf der man ein Konto eröffnen und Videospiele auswählen kann, entweder als Wunschliste oder aus dem eigenen Bestand (auf der Basis einer API-Verbindung mit 350 000 Videospielen). Eine voll interaktive Webseite für zuhause oder auch unterwegs auf dem Smartphone. Mit 2 anderen Klassenkameraden entworfen, die sich auch für Videospiele begeistern.
Verwendete Technologien: HTML / CSS / JavaScript / Handlebars / MongoDB / Mongoose / Express.JS
- Erstellt
- 2020
- Dauer
- 5 Tage

Mein erstes Projekt bei ironhack
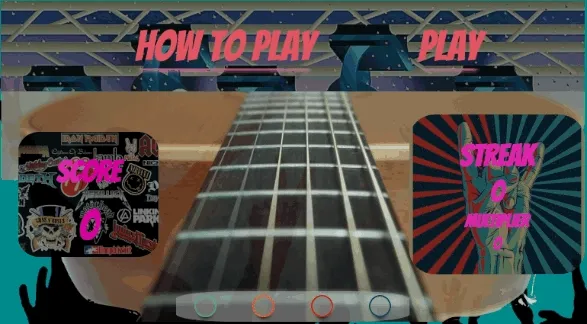
Iron Guitar
Front-End Game Application
Beschreibung: Eine Nachahmung des weltberühmten Videospiels Guitar Hero, bei der die Spieler die richtigen Noten auf dem Griffbrett treffen müssen. Je mehr zusammenhängende Treffer erzielt werden, desto höher steigt die Punktzahl.
Verwendete Technologien: HTML / CSS / JavaScript
- Erstellt
- 2020
- Dauer
- 5 Tage
- Bin ich offen für Remote-Arbeit?
- Ja. Ich kann von zu Hause oder von einem Büro aus arbeiten (solange es Frankreich ist).
- Welche Jobangebote interessieren mich?
- Ich suche hauptsächlich unbefristete Vollzeitverträge als Full Stack, Front-End oder Back-End Web-Entwickler.
- Bin ich offen für das Erlernen neuer nicht-menschlicher Sprachen und Technologien?
- Ja absolut. Mein Ziel ist es, so viel wie möglich von dieser Branche zu lernen.
- Wenn ich 3 Sprachen spreche, in welcher Sprache träume ich?
- Das hängt davon ab, von wem, was und/oder wann der Traum handelt.
- Mag ich die Farbe Blau?
- Ja. Ja, die mag ich.
- Was ist der Sinn des Lebens?
- 42.
Contact Me
Kontaktinformation
I würde mich freuen von Ihnen zu hören!
Kontaktieren Sie mich gerne per E-Mail, Telefon oder über dieses Formular.
- Phone number
- +33 (0) 6 98 20 29 59
- maxjgruber@gmail.com