Maximilian Gruber,
Web Developer
Coucou, moi c'est Max!
Bienvenue dans mon petit coin du net!
Je suis Développeur Web Full Stack basé à Paris, spécialisé en MERN stack.

"Hello World", ici Max!

Je m'appelle Maximilian Gruber (oui, comme le méchant dans Piège de Crystal). Je suis un développeur web junior Full Stack de NaN ans (😜), diplômé du bootcamp immersif de 10 semaines d'Ironhack à Paris, en France. Dans une vie antérieure, j'ai eu une carrière dans l’hôtellerie et la restauration, et je suis maintenant désireux de commencer ma carrière numérique en utilisant mes nouvelles compétences trouvées dans MERN Stack.
Je suis une personne tri-culturelle parlant couramment l'anglais, le français et l'allemand, ce qui me permet de m'insérer facilement dans n'importe quelle culture de travail ou conversation, tout en ayant un mal fou à décider qui je soutiens dans les compétitions de sports.
Je cherche une société qui va me donner la possibilité d'atteindre mon objectif ce qui est de devenir un bon développeur Full Stack.
La technologie mène, la société suit. Je veux être au cœur de ce changement. Je veux faire la différence.
Grâce à mes expériences passées en gestion dans le secteur de l’hôtellerie et de la restauration, je sais ce que c'est que de devoir apprendre des choses rapidement, de résoudre des problèmes spontanément et, surtout, de travailler harmonieusement avec ses collègues tout en faisant face à des tâches et à des délais importants.
J'ai hâte de faire le grand saut et de continuer à m’améliorer ainsi qu’améliorer mes compétences avec la bonne entreprise. N'hésitez pas à me contacter pour toute offre d'emploi et/ou pour des recettes végétariennes sans coriandre.
Des faits amusants sur moi
- J’adore les films!
Je suis un énorme fan de tout type de cinéma. Je suis aussi une encyclopédie de l’entreprise du cinema qui rivalise avec imDb et Wikipedia. Allez, chiche!
- Je ne peux pas travailler sans musique!
La musique me donne le rythme et le tempo pour maximiser ma productivité, qu’importe ce que je fais.
- J’ai un vaste sens de l’humour
Avec au moins 15 moments “MDR” dans la journée, l’humour est une importante partie pour réussir la journée.
- La comédie stand-up, c’est mon dada!
Je fais que regarder sans cesse mais je voudrais tellement pouvoir en faire.
- Je suis un "Disney Baby"
Mes parents se sont rencontrés en travaillant pour Disneyland Paris. Sans l’endroit le plus magique du monde, je ne serais pas là.
- J’ai la stickamadidusphobie
Je suis repulsé par le plastique humide, mouillé ou sale (dans la forme de film alimentaire ou sac plastique).
- J'adore les animaux!
Je dois à tout prix arrêter ce que je fais si je croise un chat!
Connaissances
Developpement Web Full Stack
Je suis formé en MongoDB, Express, React, Node stack et Python. J'ai aussi exploré Vue, Golang et SQL.
Design réactif
J'ai énormément travaillé sur le responsive design afin que mes projets gardent toujours le même esprit sur des écrans de bureau ou plus petits.
SEO & Performance
Je cherche régulièrement comment rester au courant des tendances en évolution rapide avec Google. J'ai également un vif intérêt pour l'optimisation des performances des pages Web.
Tests & Debugging
J'ai rencontré d'innombrables bugs mais j'ai réussi à en corriger beaucoup aussi. Je suis formé à Cypress et Jest.
Travail en équipe
J'ai de l'expérience en collaboration sur des projets avec plus de 2 personnes, tout en utilisant le versionnement git et Slack.
Hébergement
Grâce à mes missions en Freelance, j'utilise principalement Heroku et j'ai commencé à utiliser l'hébergement AWS. J'utilise également Netlify.
Compétences techniques
Langues de programmation & plateformes logicielles
- JavaScript(ES6) / HTML5 / CSS3 / Node / Python(Pandas)
Front-End Frameworks
- React (avec Hooks & Redux) / NextJs / Vue (avec Vuex)
Front-End Libraries
- Material UI / Tailwind / Semantic UI / Vuetify / Bootstrap
Back-End Frameworks
- Express / Mongoose
Bases de données
- MongoDB / ArcGIS Hub
Outils de programmation
- Visual Studio Code / ArcGIS API for JavaScript / CLI / Heroku / Netlify / Git / GitHub / Postman / npm & yarn
Outils communautaires
- Slack / Zoom / Stack Overflow / Medium / Notion / Trello
En cours d'apprentissage
- Golang / SQL / TypeScript

prochainement
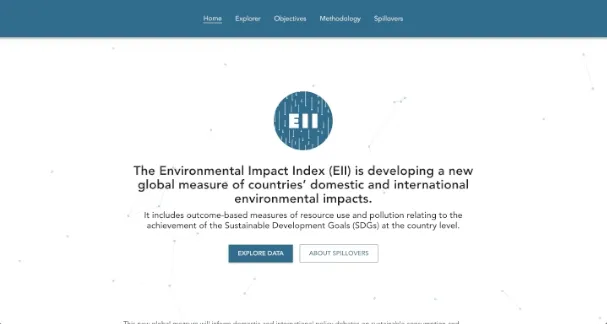
Bilateral Spillovers Dashboard
Visualisation des données
Description: Cet outil de visualisation des données permet de suivre les externalités bilatérales qu'un pays a sur un autre. Cette nouvelle mesure mondiale éclairera les débats politiques nationaux et internationaux sur la consommation et la production durables dans le contexte de l'Agenda 2030, des ODD et de l'Accord de Paris sur le climat.
Technologies utilisées: Next.Js / Nivo charts
- Attendu
- À DÉTERMINER
APRÈS

AVANT

prochainement
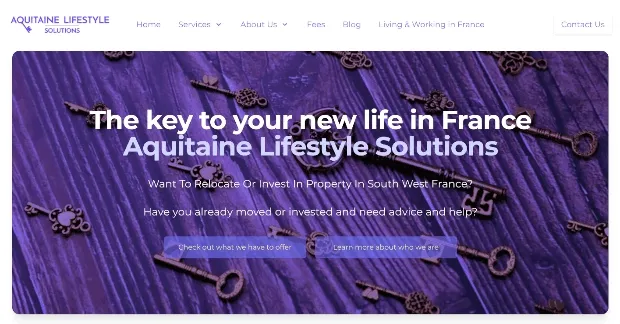
Aquitaine Lifestyle Solutions
Site vitrine
Description: Projet de mission indépendante d'une société de conseil aux entreprises dans le Sud-Ouest de la France. L'entreprise souhaitait une refonte et un lifting de son ancien site Web pour plaire à une clientèle plus large de tous les groupes d'âge. J'ai conçu le nouveau site Web sur un stack technique complètement différent en gardant principalement le contenu. Comme le client a l'intention de s'adresser à une population internationale, le contenu du site Web est en anglais, français et allemand.
Technologies utilisées: React.JS / TypeScript / Tailwind
- Attendu
- À DÉTERMINER

10e projet au SDSN
Global Commons Stewardship Index 2022
Visualisation des données
Description: Le GCSI est une synthèse des dernières avancées en matière d'indicateurs de durabilité, qui met l'accent sur la manière dont les pays affectent le patrimoine commun mondial, tant à l'intérieur de leurs frontières que par le biais d'impacts incarnés dans le commerce et la consommation (ce que l'on appelle les “externalités internationales”).
Technologies utilisées: Next.Js
- Conçu
- 2022-2023
- Durée
- 1 an

9e projet au SDSN
Benin Sustainable Development Report 2023
Visualisation des données
Description: Il présente le point de départ du Bénin dans son nouvel engagement pour la mise en œuvre de l'Agenda 2030 suite à l'émission inaugurale de l'Eurobond SDG en 2021. Il s'agit du premier rapport à fournir une analyse indépendante de la performance et des tendances du pays en matière d'ODD par rapport à la Communauté économique des États de l'Afrique de l'Ouest (CEDEAO), ainsi que des politiques et des progrès.
Technologies utilisées: Next.Js
- Conçu
- 2023
- Durée
- 3 semaines

8e projet au SDSN
All-in-one Data Hub
Visualisation des données
Description: Les cartes interactives alimentées par Esri ArcGIS présentent les performances des pays pour chacun des 17 objectifs de développement durable. Visualisez les performances actuelles des pays ou visualisez les tendances pour voir quels pays sont sur la bonne voie.
Fonctionnalités spéciales: Utilisation intensive de l'API ArcGIS d'Esri pour JavaScript. Utilisation de Python pour formater les fichiers pour le téléchargement vers ArcGIS Hub.
Technologies utilisées: Next.Js / ArcGIS API for Javascript
- Conçu
- 2023
- Durée
- 1 an

7e projet au SDSN
SDG Transformation Center
Site internet
Description: Le SDG Transformation Center est une initiative du Réseau des solutions pour le développement durable des Nations unies (SDSN) et fonctionne sous la direction du professeur Jeffrey Sachs. Le Centre exploite les données et les connaissances, mais aussi le pouvoir de rassemblement du plus grand réseau de chercheurs et de scientifiques mobilisés pour les ODD.
Technologies utilisées: Next.Js / Tailwind
- Conçu
- 2023
- Durée
- 20 semaines

6e projet au SDSN
Sustainable Development Report 2023
Visualisation des données
Description: À mi-parcours de l'échéance de 2030, le Rapport sur le développement durable 2023 fait le point sur les progrès accomplis et examine les priorités pour rétablir et accélérer les progrès en matière d'ODD. Publiée à la veille du Sommet de Paris 2023 pour un nouveau pacte financier mondial, l'édition de cette année se concentre spécifiquement sur la nécessité d'accroître le financement du développement et de réformer l'architecture financière mondiale pour soutenir les ODD.
Fonctionnalités spéciales: Le data explorer: Un outil pour personnaliser vos graphiques visuels et plonger dans les données
Technologies utilisées: Next.Js / Nivo charts
- Conçu
- 2023
- Durée
- 6 semaines

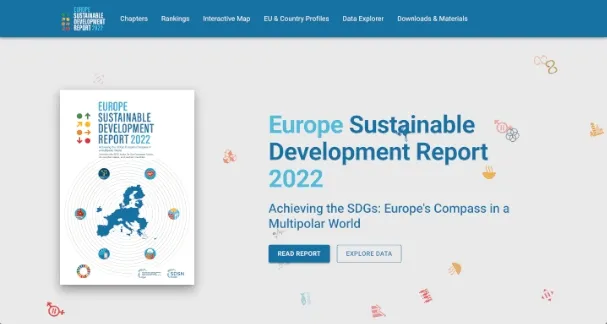
Second projet au SDSN
Europe Sustainable Development Report 2022
Visualisation des données
Description: Le Rapport sur le développement durable en Europe 2022 (4e édition) a été préparé par une équipe de chercheurs indépendants du Réseau des solutions pour le développement durable (SDSN) des Nations unies, en collaboration avec le SDSN Europe. Il s'appuie sur la méthodologie du rapport annuel sur le développement durable, y compris l'indice des ODD et les tableaux de bord, publié par le SDSN et Bertelsmann Stiftung depuis 2016.
Technologies utilisées: Next.Js
- Conçu
- 2022
- Durée
- 3 semaines

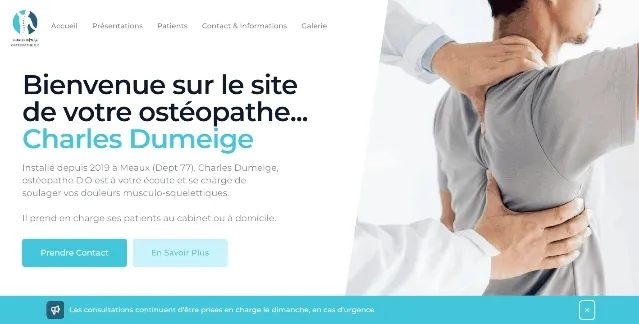
Mise à jour de ma première mission freelance
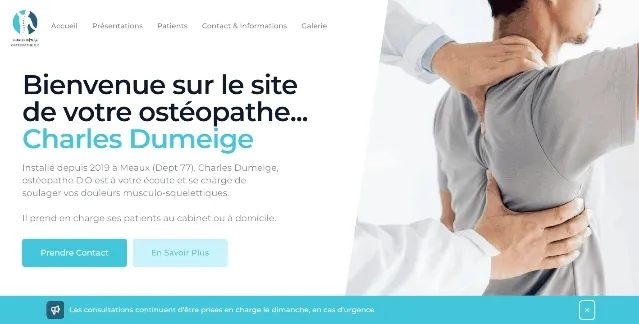
Charles Dumeige Osteopathe D.O
Site vitrine avancé
Description: Projet de mission en freelance pour le même ostéopathe mais cette fois-ci pour Sartrouville et Paris, France. Le site web fonctionne comme une carte de visite électronique pour le client et a également pour fonction d'expliquer plus en détail en quoi consiste sa profession.
Technologies utilisées: Next.Js / Tailwind
- Mis à jour
- 2022
- Durée
- 2 semaines

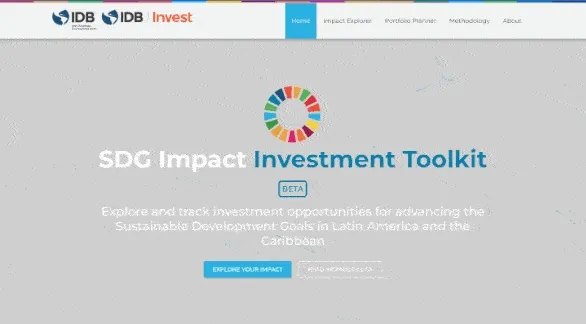
Premier projet au SDSN
SDG Impact Investment Toolkit BETA
Visualisation des données
Description: Un outil développé en partenariat avec la Inter-american Development Bank qui offre une analyse "ex-ante" pour explorer et suivre les opportunités d'investissement pour faire avancer les Objectifs de développement durable en Amérique latine et dans les Caraïbes.
Technologies utilisées: Next.Js
- Attendu
- À DÉTERMINER

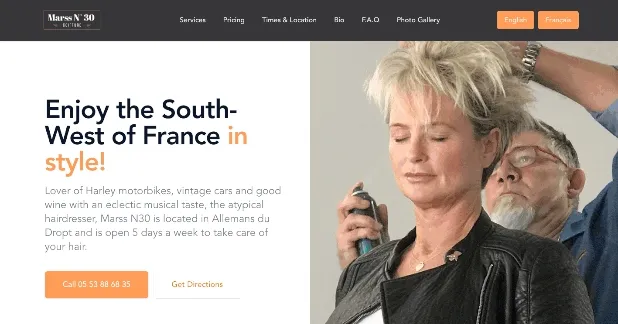
Ma seconde mission en freelance
Marss N30
Site vitrine
Description: Projet de mission en freelance pour un salon de coiffure dans le Sud-Ouest de la France. Le client voulait un site Web simple et élégant pour tous les groupes d'âge. La clientèle du salon étant variée, le contenu du site est en anglais et en français.
Technologies utilisées: React.JS / Tailwind
- Conçu
- 2021
- Durée
- 3 semaines

Ma première mission en freelance
Charles Dumeige Osteomeaux
Site vitrine avancé
Description: Projet de mission en freelance pour un ostéopathe à Meaux, France. Le site Web fonctionne comme une carte de visite électronique pour le client et il a également pour fonction d'expliquer plus en détail en quoi consiste son métier. C'était mon premier projet pour le secteur médical.
Technologies utilisées: Vue.JS / Tailwind / MongoDB / Mongoose / Express.JS
- Conçu
- 2021
- Durée
- 8 semaines

Mon projet final à Ironhack
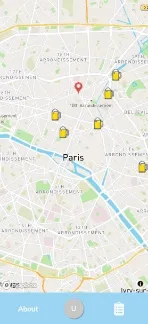
COSMOUSSE
Application mobile Full MERN Stack
Description: Une application permettant à un utilisateur de créer un compte et de localiser sur votre carte les meilleures bières que vous avez bues et de garder un inventaire de vos meilleurs moments. Une application mobile à toujours avoir dans sa poche !
Fonctionnalités spéciales: Utilisation de MapBox, authentification complète de l'utilisateur à l'aide de React.JS, utilisation de bibliothèques telles que Semantics UI et Material UI.
Technologies utilisées: HTML / CSS / JavaScript / MongoDB / Mongoose / Express.JS / React.JS
- Conçu
- 2020
- Durée
- 10 jours

Mon second projet à Ironhack
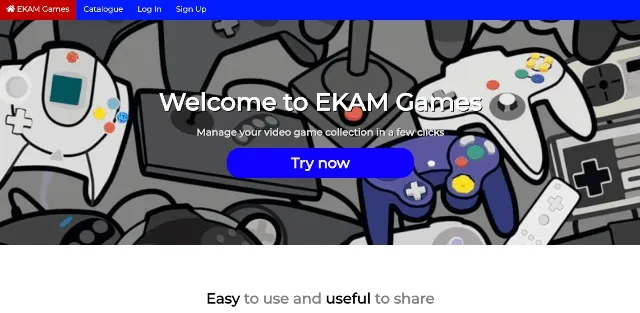
EKAM Games
Site Web réactif Front & Back-End
Description: Un site Web où vous pouvez créer un compte et sélectionner des jeux vidéo (à partir d'une API nous connectant à 350 000 jeux vidéo) à ajouter à votre liste de souhaits ou à votre liste de jeux. Un site Web entièrement responsive à avoir à la maison ou en déplacement sur votre smartphone. Conçu avec 2 autres camarades de classe également passionnés de jeux vidéo.
Technologies utilisées: HTML / CSS / JavaScript / Handlebars / MongoDB / Mongoose / Express.JS
- Conçu
- 2020
- Durée
- 5 jours

Mon premier projet à Ironhack
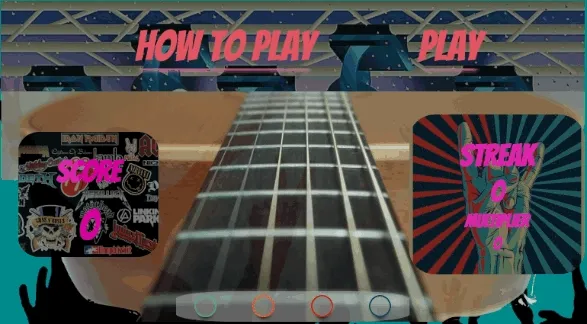
Iron Guitar
Jeu vidéo Front-End
Description: Une imitation du jeu vidéo mondialement connu Guitar Hero où le joueur doit frapper la note en s'alignant avec le manche. Plus votre séquence est élevée, plus les points se multiplient.
Technologies utilisées: HTML / CSS / JavaScript
- Conçu
- 2020
- Durée
- 5 jours
- Suis-je ouvert au télétravail ?
- Oui. Je peux travailler de chez moi ou d'un bureau (tant que c'est la France).
- Quelles offres d'emploi m'intéressent ?
- Je recherche principalement des CDI à temps plein comme Full Stack, Front-End ou Back-End Développeur web.
- Suis-je ouvert à l'apprentissage de nouvelles langues et technologies non humaines ?
- Oui absolument. Mon objectif est d'apprendre le plus possible de cette industrie.
- Si je parle 3 langues, dans quelle langue je rêve ?
- Cela dépend de qui, quoi et/ou quand le rêve se porte.
- Est-ce que j'aime la couleur bleue ?
- Oui. Oui, effectivement.
- Quel est le sens de la vie ?
- 42.
Contact Me
Coordonnées
J'aimerais avoir de vos nouvelles !
N'hésitez pas à me contacter par mail, téléphone ou ce formulaire.
- Phone number
- +33 (0) 6 98 20 29 59
- maxjgruber@gmail.com